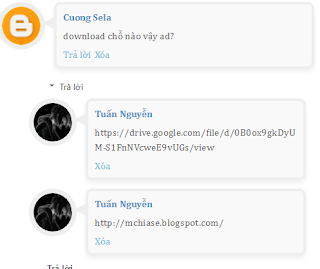
Điểm mạnh của blog là tính tương tác giữa người viết và người đọc.
Những dẫn chứng dạng chữ chưa đủ tính thuyết phục thì người đọc còn muốn chèn
thêm ảnh, video hoặc nhạc. Ở diễn đàn thì việc chèn ảnh, video hay nhạc được
thực hiện dễ dàng với BB code, còn Blogger chỉ hỗ trợ 3 thẻ HTML là <b>,
<i> và <a> - điều đó chưa đủ làm thỏa mãn bạn? Bài viết này sẽ giúp
bạn làm việc đó dễ dàng cho khung comment của Blogger.
Ảnh được chèn từ link direct còn video
và nhạc thì từ Youtube và Nhaccuatui dựa vào link trên thanh địa chỉ. Code để
chèn cụ thể:
Chèn ảnh:
Link ảnh
là http://domain.com/image.png thì code chèn sẽ
là:
Code:
[img]http://domain.com/image.png[/img]
Chèn video từ Youtube:
Link video
là http://www.youtube.com/watch?v=0nbY7Mg_vMI&feature=related thì
code chèn sẽ là:
Code:
[youtube]http://www.youtube.com/watch?v=0nbY7Mg_vMI&feature=related[/youtube]
Chèn nhạc từ Nhaccuatui:
Link nhạc
là http://www.nhaccuatui.com/nghe?L=6g3kDUIYbvmt thì
code chèn sẽ là:
Code:
[nct]http://www.nhaccuatui.com/nghe?L=6g3kDUIYbvmt[/nct]
Bước
1: Mở template và chèn đoạn mã dưới đây trước
thẻ
Code:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("multimedia");
theText = bodyText.innerHTML;
theText = theText.replace(/\[img\].*?'.*?\[\/img\]/gi, "");
theText = theText.replace(/\[nct\].*?'.*?\[\/nct\]/gi, "");
theText = theText.replace(/\[youtube\].*?'.*?\[\/youtube\]/gi, "");
theText = theText.replace(/\[img\]/gi, "<div style='clear:both'></div><img style='float:left;margin:10px 0;border:1px solid #DDD;max-width:590px;background:#FFF;padding:4px' src='");
theText = theText.replace(/\[\/img\]/gi, "'/><div style='clear:both'></div>");
theText = theText.replace(/\[youtube\]http:\/\/youtu.be/gi, "<iframe width='480' height='390' src='http://www.youtube.com/embed");
theText = theText.replace(/\[youtube\]http:\/\/www.youtube.com\/watch\?v=/gi, "<iframe width='480' height='390' src='http://www.youtube.com/embed/");
theText = theText.replace(/&feature=/gi, "?rel=0' '");
theText = theText.replace(/\[\/youtube\]/gi, "?rel=0' frameborder='0' allowfullscreen></iframe>");
theText = theText.replace(/\[nct\]http:\/\/www.nhaccuatui.com\/nghe\?L=/gi, "<div style='overflow:hidden'><embed style='margin-top:-250px;width:300px;height:400px' src='http://www.nhaccuatui.com/l/");
theText = theText.replace(/\[nct\]http:\/\/www.nhaccuatui.com\/nghe\?M=/gi, "<div style='overflow:hidden'><embed style='margin-top:-350px;width:300px;height:400px' src='http://www.nhaccuatui.com/m/");
theText = theText.replace(/\[\/nct\]/gi, "' quality='high' wmode='transparent' type='application/x-shockwave-flash'></embed></div>");
bodyText.innerHTML = theText;
}replaceText();
//]]>
</script>
</b:if>
Bước 2: Tìm thẻ và thêm trước nó
thẻ
Code:
Tìm thẻ <b:loop values='data:post.comments' var='comment'>
và thêm trước nó thẻ <div id='multimedia'>. Tìm thẻ đóng </b:loop> và thêm sau nó thẻ </div>.
Có thể bạn muốn thêm bước 3 là hướng dẫn cho người đọc biết được
cách để chèn ảnh, video và nhạc vào nhận xét? Mình để mọi người tự làm bước
này.




 Tiến hành nhập địa chỉ Web của bạn.
Sau đó bạn vào chỉnh sửa mẫu Template thêm code sau trước thẻ
</body> thường ở cuối cuối cùng mẫu.
Thay đổi id ứng
dụng 1317768701640855 thành id ứng dụng của
bạn.
Code:
Tiến hành nhập địa chỉ Web của bạn.
Sau đó bạn vào chỉnh sửa mẫu Template thêm code sau trước thẻ
</body> thường ở cuối cuối cùng mẫu.
Thay đổi id ứng
dụng 1317768701640855 thành id ứng dụng của
bạn.
Code:
 Bạn muốn thêm nút like và Share ở đâu thêm code này ở vị trí
đó:
Code:
Bạn muốn thêm nút like và Share ở đâu thêm code này ở vị trí
đó:
Code: